Дизайн сайта не может быть выбран исходя из модных веяний, но эти новые тренды говорят нам о новых технических возможностях веб-дизайна, поэтому игнорировать эту информацию нельзя. Особенно дизайнерам, которые делают дизайн и вёрстку на заказ.

1. Торжество CSS3 и HTML5
В течение последних нескольких лет можно было наблюдать медленное, но верное внедрение CSS3 и HTML5 в работу многих сайтов. Теперь наконец-то можно с уверенностью сказать, что CSS3 и HTML5 — выбор современного прогрессивного дизайнера! Всё больше людей выбирают именно эти инструменты для создания современного, с технической точки зрения, дизайна. Постепенно flash-сайты уходят в небытие. И хотя ещё рано говорить о полном крахе flash, ведь HTML5 пока не в силах заменить отдельные элементы flash-дизайна. Однако всё к тому идёт.
2. Дизайн, адаптированный под мобильные устройства
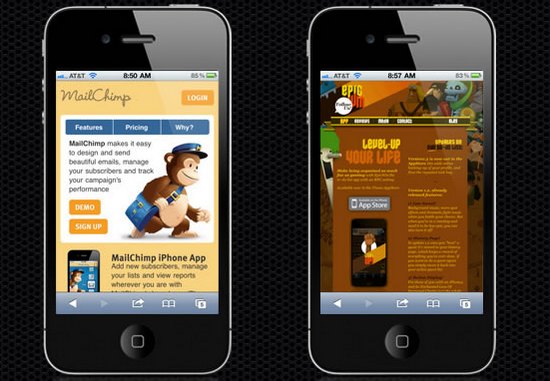
На волне всеобщей популяризации яблочных гаджетов, телефонов и КПК, дизайн сайтов стали адаптировать под мобильные устройства. Всё больше пользователей выходят в Интернет через свои телефоны и коммуникаторы. Это значит, что информация должна помещаться на небольшом экране портативного мобильного устройства. Такие сайты отличает минималистичная и облегчённая графика, удобный шрифт, который легко можно масштабировать и т.д. Многие крупные порталы даже создают специальные версии своих сайтов, предназначенные для загрузки на сенсорных мобильных устройствах. Дизайн, адаптированный под touch screen экраны — ещё одна тенденция нового web-дизайна.

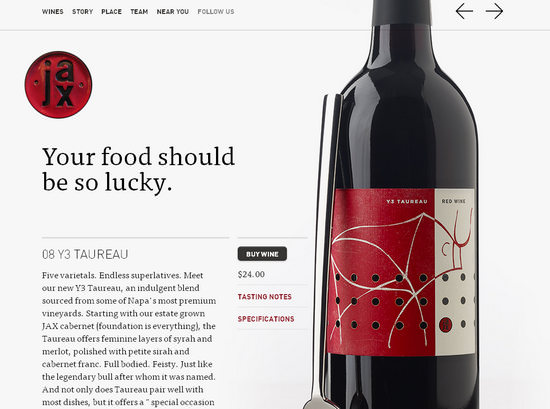
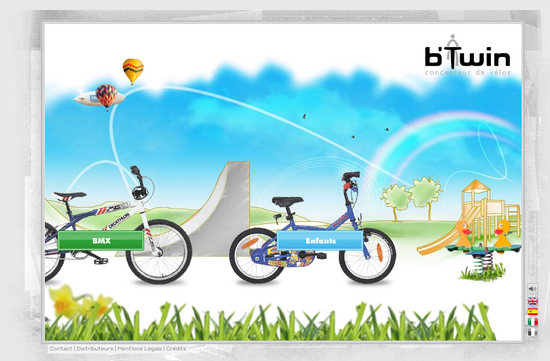
3. Чистый цвет
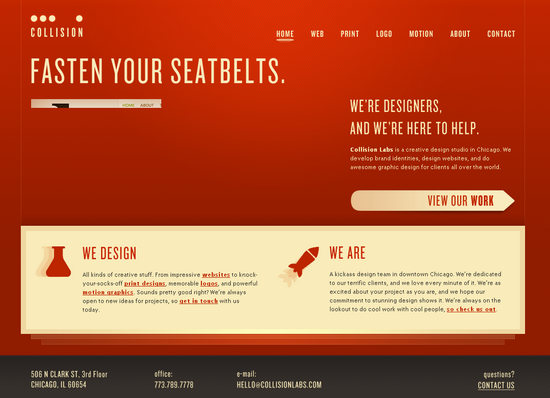
Можно наблюдать в новом 2011 году такую тенденцию, как чистые цвета в дизайне. Часто это бывают сайты, фоном которых выступает тот или иной цвет, графика минимальна, удобно расположены блоки с информацией и выбран хороший шрифт. В некоторых случаях фоном выступает красивое сочетание двух-трёх цветов, в гамме которых выполнен весь сайт. Такой подход к созданию дизайна выглядит очень свежо и оригинально. Главное тут — угадать с цветом или выбрать гармоничную палитру из 2-3 цветов, играя с оттенками.


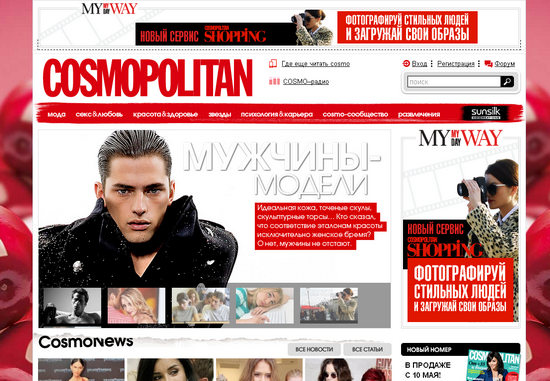
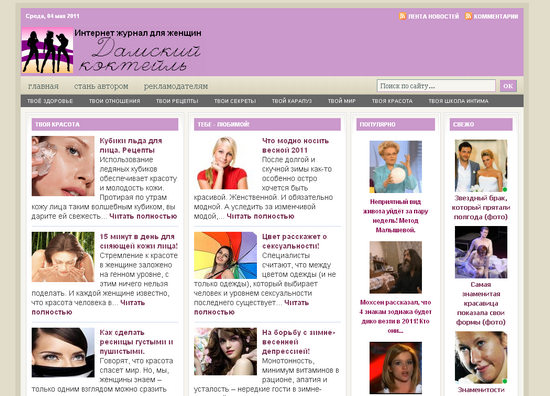
4. Дизайн в духе газет и журналов
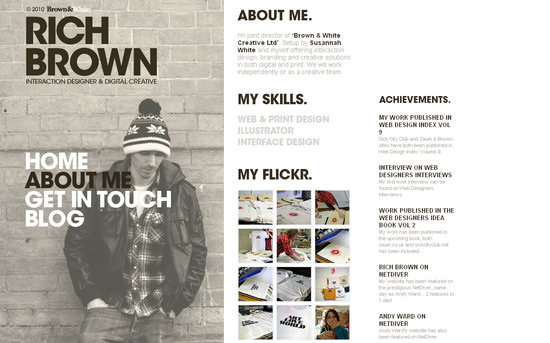
Эта тенденция в моде уже несколько лет. Многие выбирают такой стиль для своих сайтов. Отличительная особенность такого дизайна — крупные кричащие заголовки, грамотное размещение информации на странице, привлекательные иллюстрации. При просмотре такого сайта создаётся впечатление, что вы листаете модный журнал или читаете газету со свежими новостями.




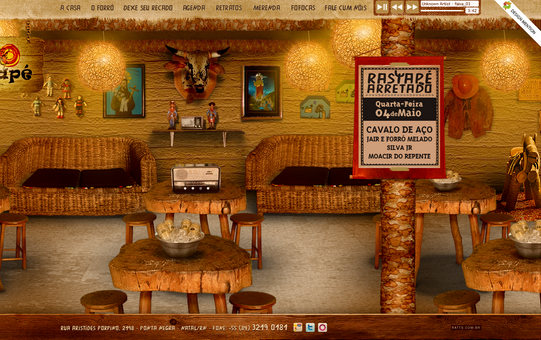
5. Использование эффекта paralax
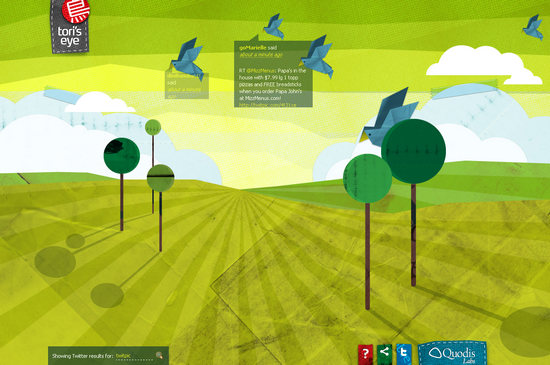
Это так называемые глубинные, объёмные или трёхмерные эффекты. Например, если дизайн сайта выполнен в виде комнаты, то у пользователя создаётся ощущение присутствия в этой комнате, иллюзия объёмности предметов на картинке. Так же, как и в кино-индустрии, 3D-эффект популярен в веб-дизайне. Интересен и эффект paralax-прокрутки, когда создаётся ощущение едва уловимого движения бэкграунда сайта при прокрутке страницы. Все эти манипуляции достигаются путём умелого использования CSS или библиотек Jquery.
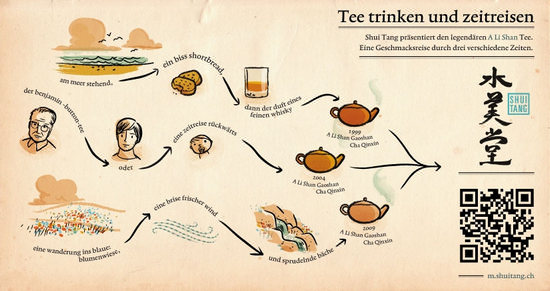
6. Использование QR-кодов
Многим владельцам web-money кошельков, использующих e-num способ авторизации, знакома технология использования QR-кодов. Достаточно лишь сфотографировать такой код камерой своего мобильного телефона, как вам тут же покажется число-ответ, необходимое для авторизации. Зачем же использовать эту технологию в веб-дизайне? На фоне всеобщей адаптации интернета под мобильные устройства наблюдается и внедрение QR-кодов в web-дизайн. Его используют для отображения аватарок в комментариях, для перенаправления пользователя на мобильную версию сайта и т.д.

7. Дизайн, рассчитанный под миниатюру
Компания Google ввела в свой поиск новую дополнительную возможность, помогающую пользователю сориентироваться в выдаче. Это возможность просмотра миниатюра сайта, на который может быть совершён переход. Миниатюра загружается при клике по изображению лупы справа от заголовка сайта в выдаче. Соответственно, если дизайн очень тяжёлый или полностью основан на flash-анимации, то при загрузке миниатюры возникнут проблемы.
По-прежнему пользуются популярностью, как и в прошлом году, огромные изображения и большие логотипы в шапке сайтов, а также использование больших фото в качестве бэкграундов. Можно отметить также тенденцию ухода от традиционных форм web-дизайна, таких как шапка, заголовок, меню, основное содержимое страницы. Всё больше дизайнеров выбирают новые формы отображения информации, ориентированные в первую очередь на изменяющееся разрешение экрана пользователя.




Комментариев нет:
Отправить комментарий